如何高效制作幻灯片
背景
准备一场演讲,通常我们的流程是:
- 用 PowerPoint 制作幻灯片
- 用 U 盘将 .ppt 文件拷贝至演讲用的电脑上
- 开始演讲
这其中存在以下几个问题:
- 幻灯片的制作复杂,让我们不得不将注意力集中于样式,而非内容上
- 演讲用的 PPT 版本不同,可能会出现不兼容的情况
- 用 U 盘拷贝的方式不优雅,而且可能传播病毒
如果有一个新的流程,可以让你像写大纲一般制作 PPT,不纠结于样式;演讲时空着手上台,打开一个网址,就能展示出你要讲的 PPT,是不是很吸引眼球?
用 Reveal.js 制作幻灯片
Reveal.js 是一个使用 HTML 制作 PPT 的框架,制做演示文稿时,你就是在制作一个网页。
你可以直接下载整个仓库 hakimel/reveal.js 并直接编辑 index.html. 随后将 index.html 拖进浏览器,即可播放幻灯片。
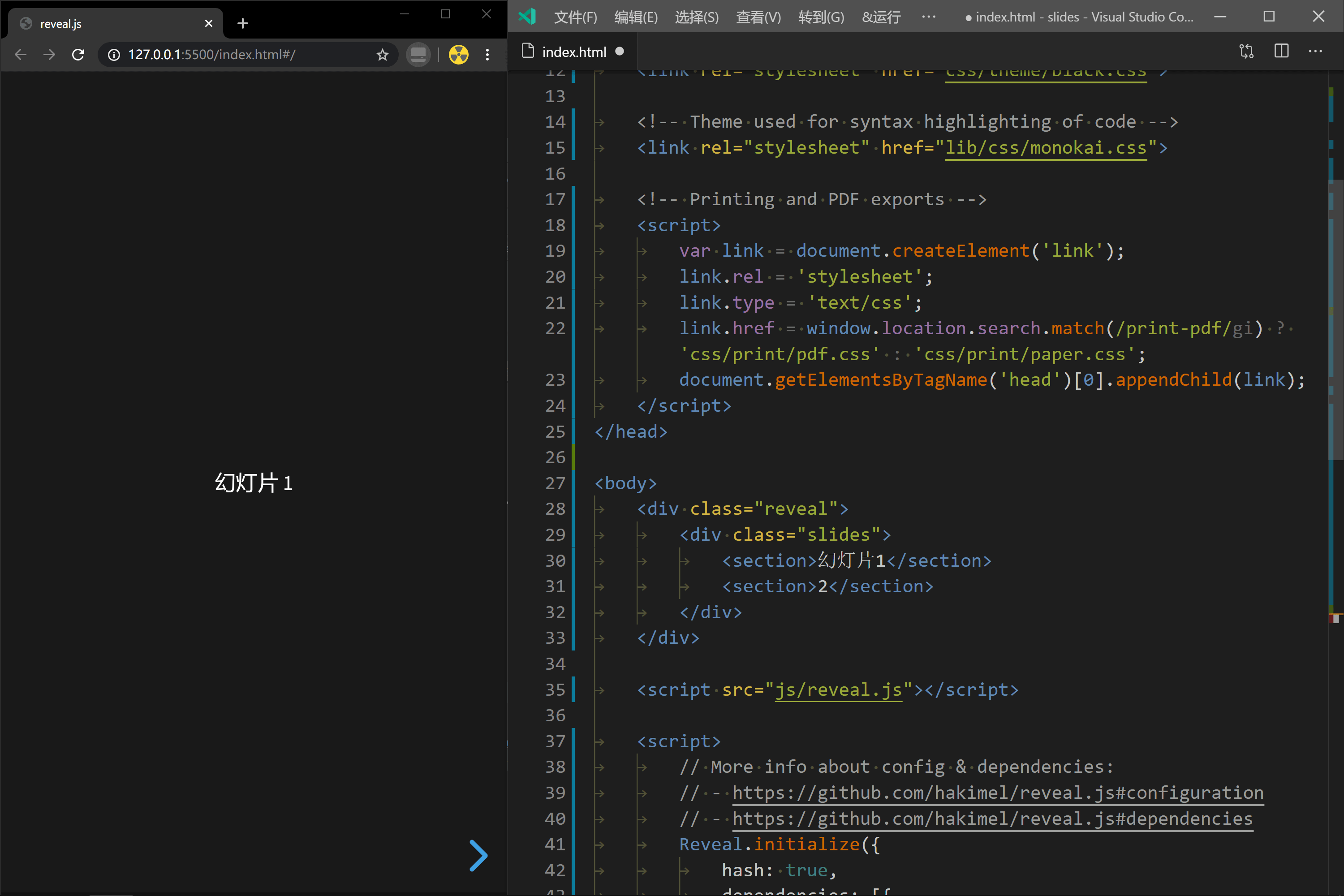
推荐使用 Visual Studio Code,配合 Live Server 插件,能够实时预览:

Reveal.js 的语法可以参考 官方文档 。
在线演示
我们可以将幻灯片托管至 GitHub Pages, 实现在线演示。
具体的操作方法是,将整个项目文件夹同步至 GitHub, 并开启 Pages 功能(可以绑定自己的域名)。然后就可以直接访问网址,实现在线演示 PPT 了。
假如用于演示的电脑无网络连接,你仍然可以拷贝整个项目文件夹,使用演示电脑的浏览器直接播放幻灯片。
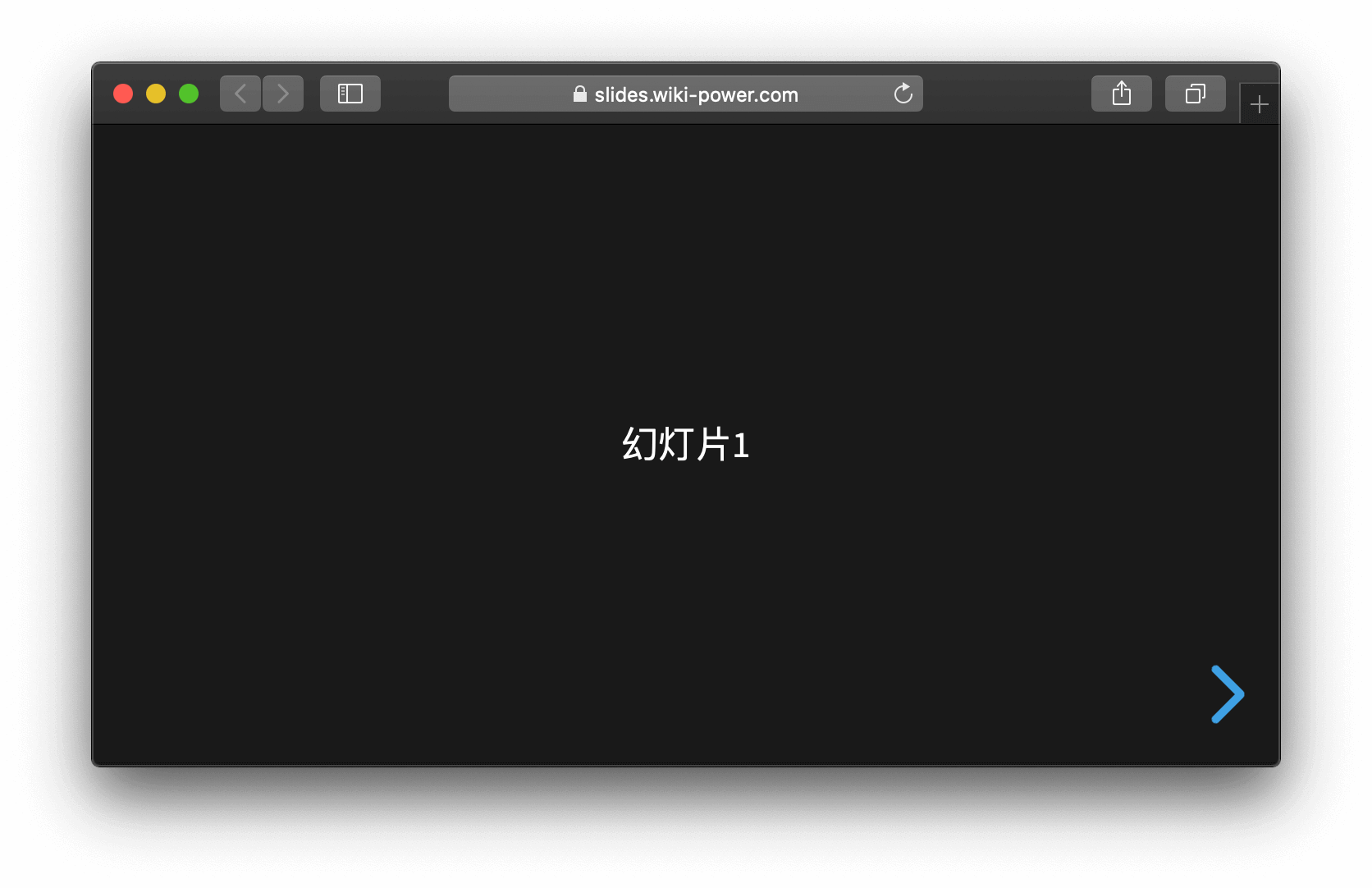
你可以访问 https://slides.wiki-power.com/ 查看我创建的在线幻灯片。

参考与致谢
- REVEAL.JS - THE HTML PRESENTATION FRAMEWORK
- hakimel/reveal.js
- 如何用 Github 免费在线播放你的幻灯?
- Reveal.js:把你的 Markdown 文稿变成 PPT
本篇文章受 CC BY-NC-SA 4.0 协议保护,转载请注明出处。